Месяц: Ноябрь 2012
-

Текст анкора и юзабилити сайта
Чаще всего обсуждение текста анкоров ведется с позиций СЕО и тогда речь идет о том, какие ссылки больше «нравятся» поисковым системам. Но можно и нужно посмотреть на эту проблему и с точки зрения юзабилити. Этот ракурс открывает нам новые подходы к тому, в какие слова лучше облекать ссылку. Не отвлекайте посетителя! Специалисты в области юзабилити…
-

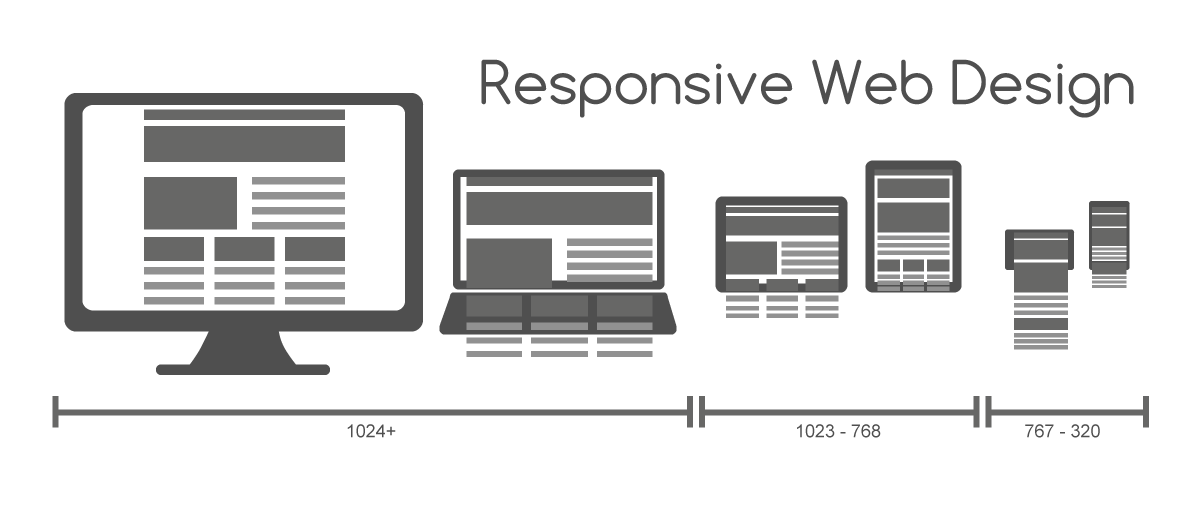
Роль адаптивного веб-дизайна в оптимизации конверсии
Понятие “адаптивного дизайна” (Responsive Web Design или RWD) не является новинкой для специалистов, занимающихся оптимизацией и продвижением. Не секрет, что принципы адаптивного дизайна используют многие крупные компании. А поисковая система Google рекомендует использовать RWD и сама усовершенствует свои страницы выдачи результатов для его применения. Одновременно со стремительным ростом активности использования мобильных устройств все большее значение…
-

10 угроз конверсии целевой страницы (часть 2)
Начало тут. 6. Слабый призыв к действию или его отсутствие Если призыв к действию является неубедительным, то на посетителя целевой страницы не подействует даже самая “призывная” кнопка. В результате этого пострадает ваш коэффициент конверсии. Вот советы по созданию убедительных призывов к действию: Используйте практический язык – Избегайте жаргона и говорите с посетителями об их потребностях. Какую проблему они пытаются решить? Попытайтесь упомянуть об этой проблеме в вашем призыве к действию. Будьте последовательны в дизайне – Наверняка, вы будете повторять призыв к действию и дальше по ходу страницы. Каждый раз и дизайн, и язык,…
-

10 угроз конверсии целевой страницы
По-настоящему хорошая целевая страница должна выполнять простую функцию – привлекать посетителей на сайт и заставлять его выполнить определенные действия. Целевые страницы могут быть использованы для решения ряда задач: Продажи продуктов Предложения посетителям подписаться на электронную рассылку Предложения загрузить электронную книгу или отчет Подписать обращение (петицию) Количество инструментов, существующих на рынке, должно позволять легко создавать различного рода целевые страницы без особенных усилий. Но на самом деле это не так, и маркетологов на этом…
-

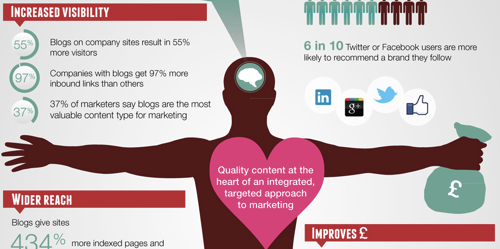
Анатомия контент маркетинга – посмотрим на контент как на организм
Задачей любого маркетолога является охват аудитории как можно большего размера. И чем шире охват, тем успешнее кампания, тем дальше позади остаются конкуренты. Предлагаем вашему вниманию инфографику, выполненную в виде анатомического атласа некоего живого организма. Этим организмом является контент-маркетинг. Довольно забавно посмотреть на контент маркетинг с точки зрения анатомии – что можно сделать для того, чтобы…
-

Гении и аутсайдеры. Почему одним все, а другим ничего?
Отличная книга, которую почему то только сейчас прочитал. Множество закономерностей анализируется, делаются интересные выводы. Я одну из тем книги приводил в недавнем посте “Компьютерные гении, родившиеся в 54-55 годах“. Итак, книга Малкольма Гладуэлла: Гении и аутсайдеры. Почему одним все, а другим ничего? Отличная тема про 10 000 часов, которую я уже не первый раз встречаю: Мысль о…
-

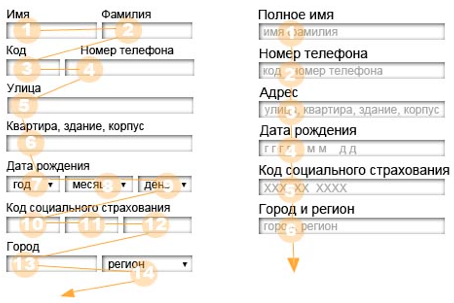
Как оптимизировать формы регистрации и заказа
Никому не нравится заполнять длинные формы регистрации или оформления заказа, состоящие из множества вопросов. Поэтому владельцы сайтов постоянно тестируют различные пути, облегчающие этот процесс. Известны некоторые очевидные способы: сделать капчу максимально простой – когда для защиты от ботов не требуется вводить мудреный текст с картинки, а достаточно просто поставить галочку в нужном поле; уменьшить количество…