Метка: дизайн
-

Линдер Кани. Джони Айв, легендарный дизайнер Apple
Книга о человеке, который долгое время являлся правой рукой Стива Джобса, который и по сей день отвечает за дизайн всех устройств компании Apple. Джони Айв – человек, который вдыхает в устройства и программное обеспечение что-то столь притягательное, что ими невероятно приятно пользоваться. Другие дизайнеры это заметили и начали говорить, что у предмета есть «джонистость» —…
-

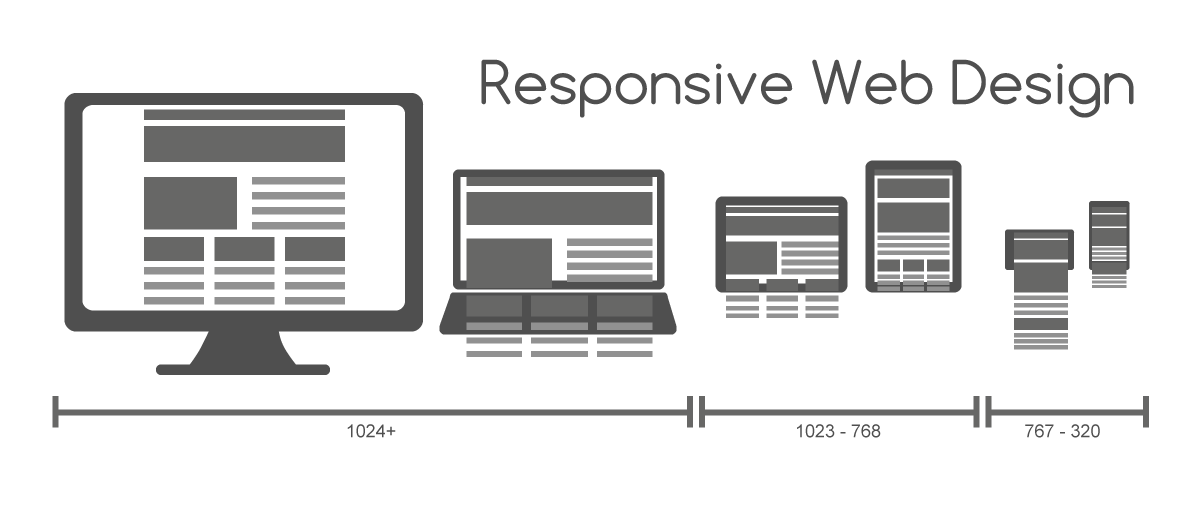
Роль адаптивного веб-дизайна в оптимизации конверсии
Понятие “адаптивного дизайна” (Responsive Web Design или RWD) не является новинкой для специалистов, занимающихся оптимизацией и продвижением. Не секрет, что принципы адаптивного дизайна используют многие крупные компании. А поисковая система Google рекомендует использовать RWD и сама усовершенствует свои страницы выдачи результатов для его применения. Одновременно со стремительным ростом активности использования мобильных устройств все большее значение…
-

Джон Маэда: Законы простоты. Дизайн, технологии, бизнес, жизнь
Прослушал уже 3-й раз отличную книгу дизайнера Джона Маэды о простоте (купить книгу). Очень рекомендую. Кстати, именно этот человек придумал анимированные гифы: В книге он, конечно, сразу посыпает голову пеплом по этому поводу. Однако перейдем к сути. 10 законов для бизнеса, дизайна и жизни 1. Сокращайте Самый легкий способ достичь простоты – разумно сократить то,…