Метка: юзабилити
-

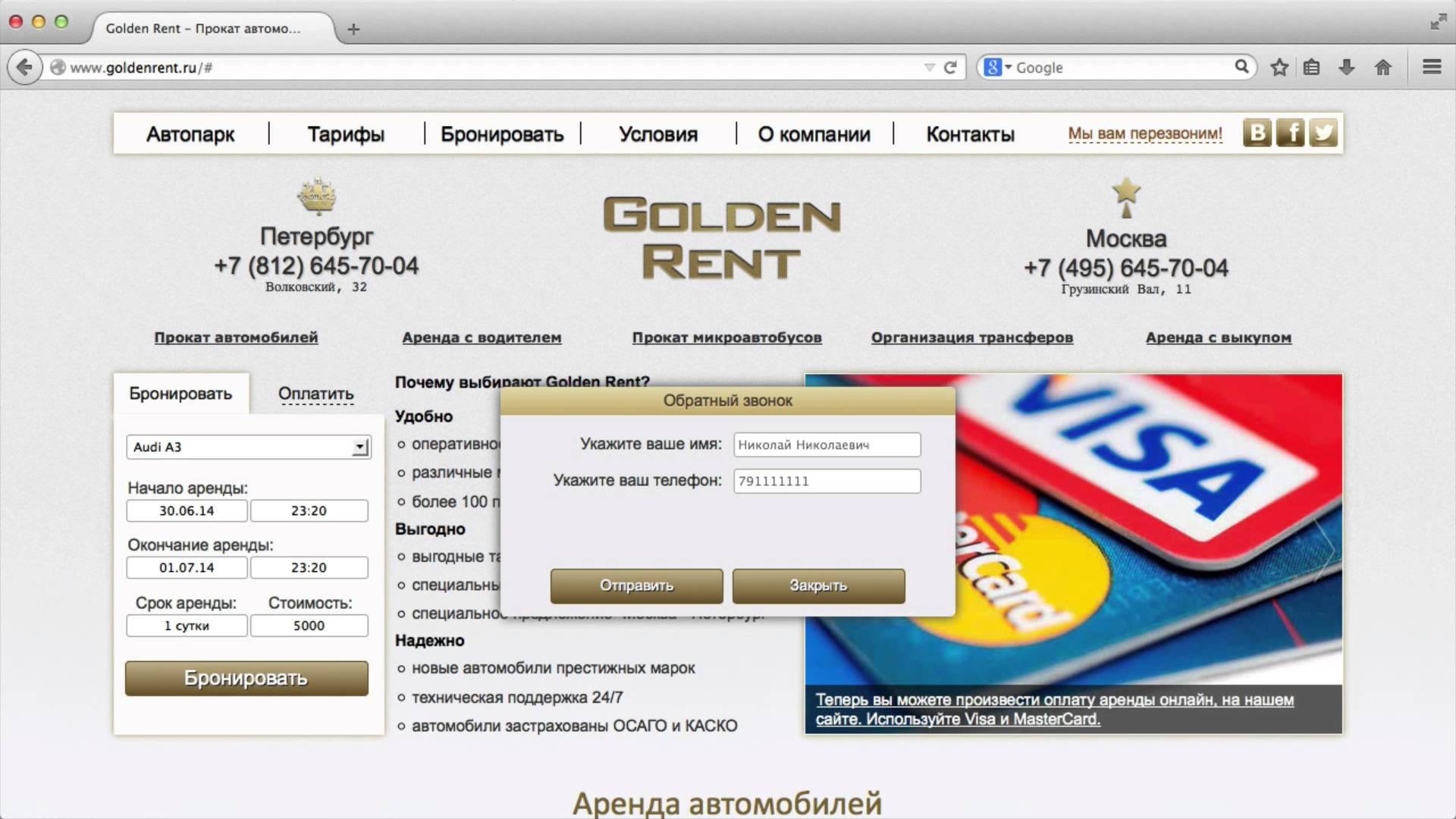
Мини аудит сайта goldenrent.ru
Надеюсь, вы успели соскучиться? 😉 Очередной мини аудит, в этот раз сайт по аренде авто в Питере и Москве: http://www.goldenrent.ru/
-

Юзабилити баг в Google Play маркет
Не могу молчать! Очень банальный, но неприятный косяк в маркете Google Play… Конкретно, в разделе «книги», а именно его я в первую очередь и использую – сам по себе сервис (и соответствующие приложения) крайне удобен! Итак, в маркете есть возможность скачать фрагмент книги для ознакомления. После прочтения фрагмента можно книгу купить (к сожалению, сделать это…
-

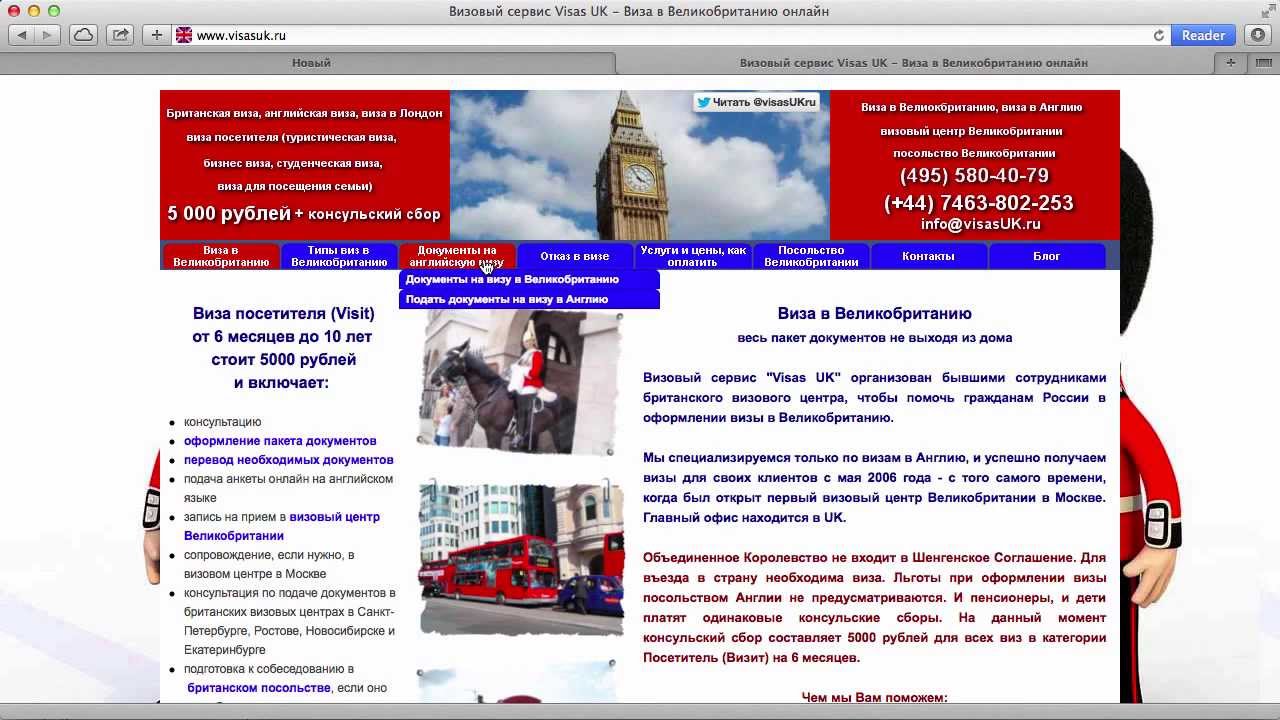
Мини-аудит сайта visasuk.ru
Сегодня в обзоре сайт услуг по оформлению виз в Великобританию visasuk.ru Одна из основных мыслей, которую хотел отразить в этом обзоре: работа над сайтом может и влияет на то, как будут покупать пользователи ваш товар или услугу при обращение по телефону.
-

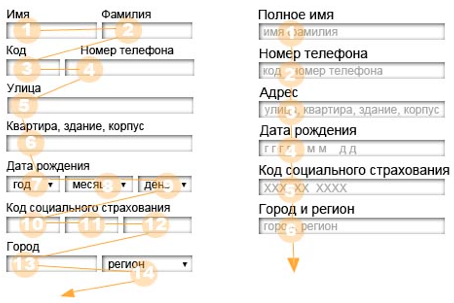
Как оптимизировать формы регистрации и заказа
Никому не нравится заполнять длинные формы регистрации или оформления заказа, состоящие из множества вопросов. Поэтому владельцы сайтов постоянно тестируют различные пути, облегчающие этот процесс. Известны некоторые очевидные способы: сделать капчу максимально простой – когда для защиты от ботов не требуется вводить мудреный текст с картинки, а достаточно просто поставить галочку в нужном поле; уменьшить количество…
-

Юзабилити по методу Стива Круга
Как сделать сайт удобным. Юзабилити по методу Стива Круга Сразу хочется сказать, что в оригинале название выглядит немного иначе: Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. Чуствуете разницу? В этой книге знаменитый Стив Круг, автор мирового бестселлера “Не заставляйте меня думать” (Don’t Make Me Think: A Common Sense Approach…
-
Юзабилити: сделайте мне удобно
Удобство пользования сайтом – это крайне важный момент. А на сайтах онлай магазинов – это вообще критичная вещь, потому что от этого зависят продажи. Я составил список наиболее общих рекомендаций, которые надо иметь в виду, повещаю юзабилити своего онлайн магазина: На главной странице и всех прочих страницах, на которые попадают посетители (из поисковых систем, с…