Метка: перевод
-

Почему “thinking fast” переводят как “решай быстро”?
Вчера у нас с друзьями завязалась интересная беседа насчет книги Даниела Канемана, которую в русском переводе обозвали “думай медленно, решай быстро”. Книга и сами идеи, описанные в книге, великолепны и полезны для ознакомления всем и каждому. Но! Почему перевод такой, скажем мягко, странный? Начнем с названия, в оригинале это: Thinking, Fast and Slow В русском…
-

При переводе книг часто теряются нюансы, иногда смысл
Возвращаясь к книгам на языке оригинала… Читаю сейчас Питера Тиля «от нуля к единице» на английском. Аэрофлот меня дернул, сравнить текст с переводной книжкой, которую я начинал читать в mybook (издательство Альпина)… Перелет Москва – Нью-Йорк долгий и, вероятно, именно это меня побудило сравнить тексты. Теперь бомбит! Спору нет, перевод вполне качественный, но в нем…
-

Роль адаптивного веб-дизайна в оптимизации конверсии
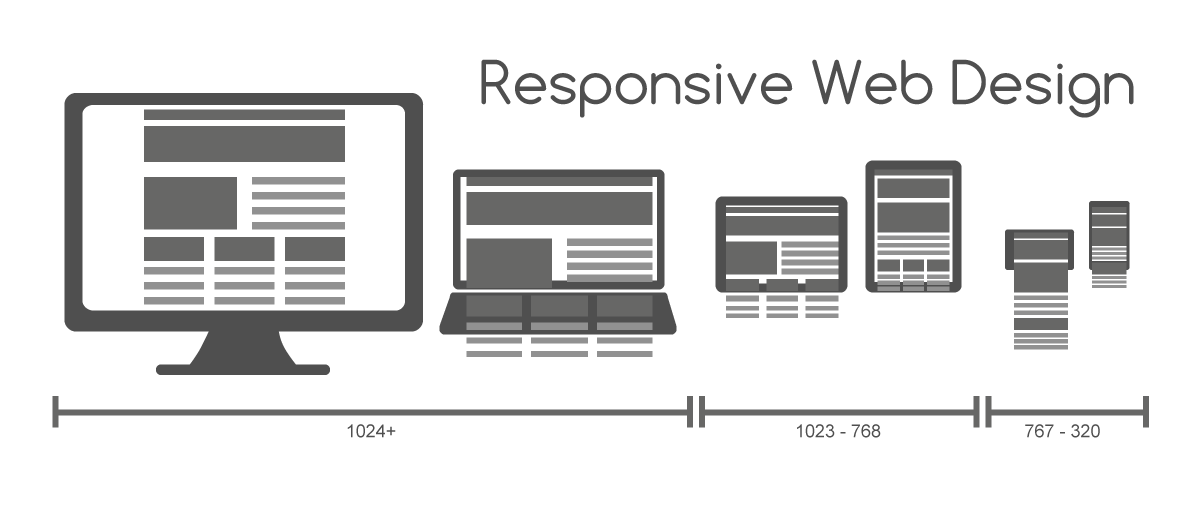
Понятие “адаптивного дизайна” (Responsive Web Design или RWD) не является новинкой для специалистов, занимающихся оптимизацией и продвижением. Не секрет, что принципы адаптивного дизайна используют многие крупные компании. А поисковая система Google рекомендует использовать RWD и сама усовершенствует свои страницы выдачи результатов для его применения. Одновременно со стремительным ростом активности использования мобильных устройств все большее значение…
-

SES San Jose: новые ориентиры в SEO
SES San Jose – это конференция по SEO. В Сан Хосе идет с 18 по 22 августа. На конференции очень много интересных докладов и я в ближайшие дни постараюсь кратко донести самые важные мысли. Новейшие базовые элементы SEO: Сосредоточьтесь на фактах, исследования и опыте других Киворды дожны быть в заголовках, навигации, контенте и ссылках Формируйте…